Wie alles begann:
Anfang 2015. Als ich damals noch zur Schule ging, musste ich mich für ein Projekt/Thema entscheiden, mit welchem ich mich das nächste Jahr über beschäftigen wollte, eine sogenannte Abschluss-Jahresarbeit. Mein Thema war mir schon seit Langem klar! Es sollte sich um die Entwicklung, den Bau und die Programmierung dieses LED-Tisches handeln. Seht selbst...
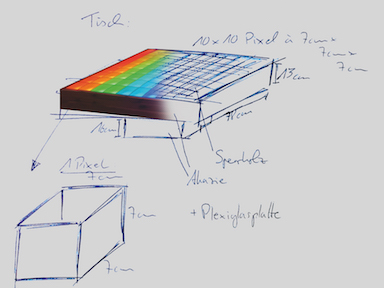
Angefangen hat natürlich alles mit einer Skizze, welche ich natürlich meinen Vorstellungen, Wünschen
und Erwartungen anpasste. Das Design war mir relativ schnell klar gewesen, ich wollte einen
eleganten, quadratischen aber einfachen Tisch bauen, der eine gute Höhe für einen Sofa-Beistelltisch
haben sollte. In meinem Fall sind es 29cm inkl. Fuß geworden, was sich im Nachhinein auch als
ziemlich passend herausstellte.
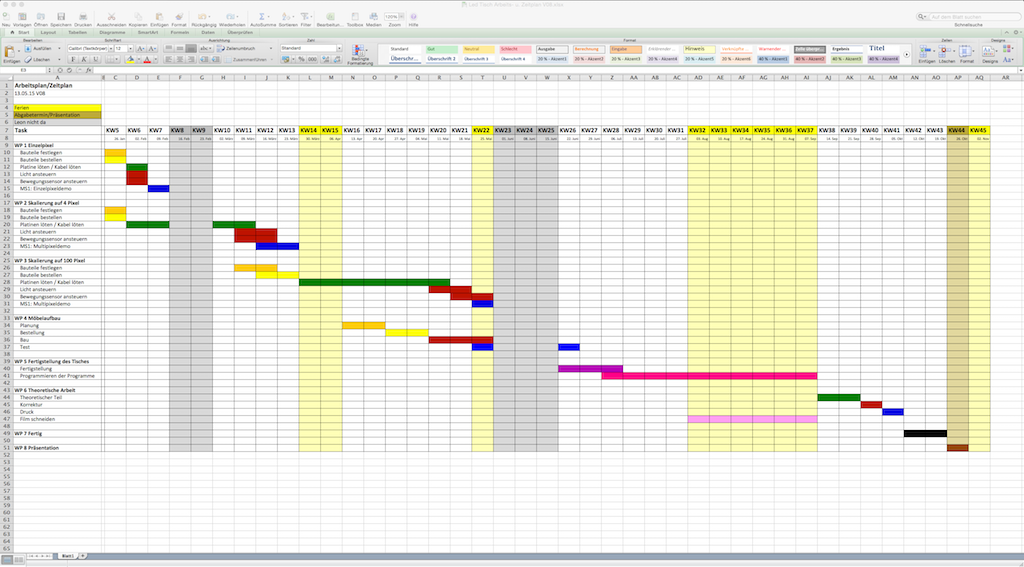
Und was ist fast genauso wichtig wie die Idee selbst? Ja genau, einen Plan zu haben wie man das
Ganze überhaupt umsetzen möchte! Ich machte dies indem ich mir eine Excel-Tabelle erstellte in der
ich mir meine zur Verfügung stehende Zeit in Kalenderwochen-Blöcke einteilte und mir dann grob
aufmalte von wann bis wann ich mir die einzelnen Schritte vornahm. Wenn ich später also mal vom Plan
abwich, schaute ich wo ich die verlorene Zeit wieder auffangen konnte und korrigierte den Plan
entsprechend nach, sodass er immer aktuell blieb und ich mich auch weiterhin an ihn halten konnte.
Für mich war dies ein wichtiger Punkt, da ich so von Anfang an den Überblick hatte und nie das
Gefühl bekam "Ach ich hab sowieso noch so viel Zeit, ich gönn mir mal ne Pause" und ich somit immer
aktiv blieb. Insgesamt konnte ich den Plan übers Jahr auch einigermaßen gut einhalten.
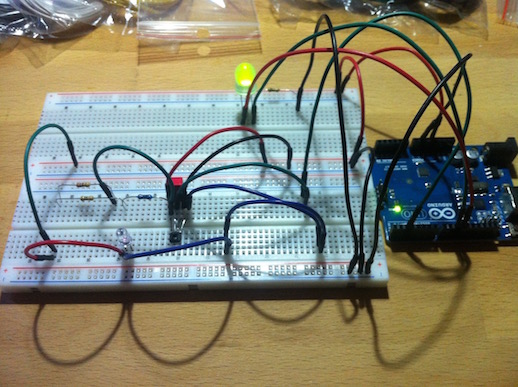
Als ich also eine grobe Idee hatte wie am Ende alles aussehen sollte, machte ich mich als erstes an
die Entwicklung eines einfachen Prototypen, bestehend aus einer Infrarot-LED (940nm), einem
Infrarot-Sensor (IS471F) mit kleinem 0.33μF Kondensator und Vorwiderständen für die IR-LED (wie im
dazugehörigen Datenblatt beschrieben) und einer großen zweifarbigen LED,
ebenfalls mit Vorwiderstand. Für die Steuerung des Prototypen benutzte ich einen Arduino
Uno, genauso wie ich ihn auch später für das fertige Projekt zum Einsatz kommen lassen
wollte. Die abgebildete Schaltung sollte die Funktionsweise des grundlegenden Prinzips darlegen und
einfach veranschaulichen. Ziel war es, dass sobald sich eine reflektierende Fläche (z.B. eine Hand)
über die IR-LED bewegte und so das ausgesandte infrarote Licht zurück auf den IR-Sensor
reflektierte, die große LED ihre Farbe von grün auf rot wechselte und das Ganze angesteuert vom
Arduino Uno. Der Trick bei dem Ganzen,warum ich auch genau diesen speziellen IR-Sensor und keinen
anderen benutzte, war, dass dieser die IR-LED selber mit einer bestimmten Frequenz ansteuert und
dass deshalb nur das von der IR-LED reflektierte infrarote Licht mit derselben Frequenz vom
IR-Sensor "akzeptiert" wird und man dadurch infrarotes Lich von anderen Stör-Quellen wie z.B der
Sonne einfach eliminieren kann. Das hat soweit auch alles bestens funktioniert.
(Klick auf's Bild und blätter weiter für mehr FOTOS und VIDEOS!)
(Klick auf's Bild und blätter weiter für mehr FOTOS und VIDEOS!)
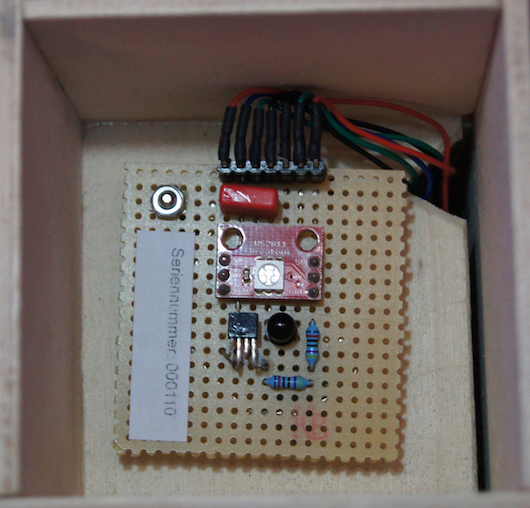
Im Anschluss daran, habe ich direkt angefangen ein paar fertige Platinen-Prototypen zu entwerfen,
welche im Endeffekt schließlich aussahen, wie abgebildet. Um genau zu sein waren es 4 Stück, denn um
diese fertigen Platinen-Prototypen auch anständig testen zu können baute ich mir ein kleines Modell
bestehend aus 2x2 Pixeln. Für die Konstruktion bediente ich mich an einfachem 4mm starken
Pappel-Sperrholz, welches ich mir zurechtschnitt, sodass jeder einzelne Pixelschacht die Boden-Maße
7x7cm und eine Höhe von ebenfalls 7cm hatte. Jetzt konnte ich ausprobieren wie sich die
Infrarot-Reflektions-Technik in dem 4-Pixel-Prototyp verhält, da das nach oben abgestrahlte
infrarote Licht natürlich auch schon an den Seitenwänden reflektierte und vor allem auch an der
milchigen Plexiglasscheibe, welche später die Oberfläche bilden sollte. Dafür probierte ich
verschiedene IR-LEDs mit unterschiedlichen Abstrahlwinkeln aus. Ziel war es, dass das auf den
IR-Sensor reflektierte infrarote Licht mit Plexiglasscheibe aber ohne Hand oben drüber noch nicht
ausreichte um den IR-Sensor schalten zu lassen (0V), aber sobald ich eine Hand (o.ä.) auf die
Plexiglasscheibe legte sollte der IR-Sensor mir direkt ein digitales ON-Signal zurückgeben (5V).
Hierfür testete ich viele verschiedene Kombinationen von IR-LEDs und Vorwiderständen, Plexiglas mit
unterschiedlichen Lichtdurchlässigkeitsstufen und verschiedene Farben als Untergrund unter der
Platine... (siehe Bilder) Schlussendlich entschied ich mich für: eine 940nm IR-LED mit einem
Abstrahlwinkel von 40°, zwei 470 Ohm Vorwiderstände in Reihe, eine 3mm satinierte farblose
Plexiglasscheibe mit einer Lichtdurchlässigkeit von ca. 92% und keine Farbe als Untergrund unter den
Platinen.
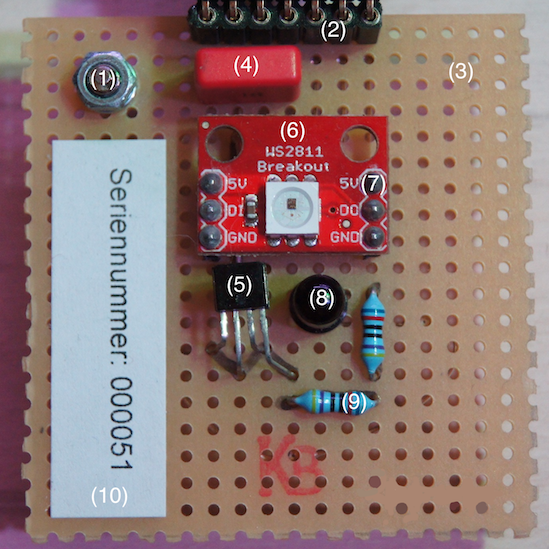
Die einzelnen auf der fertigen Platine verbauten Bauteile waren schließlich: [1] Eine einfache
Befestigung der Platine auf einem Platinen-Abstandshalter (Spacer) aus Metall, welcher mit dem
Untergrund verbunden wurde. [2] Eine Stiftleisten-Steckverbindung womit die erste Platine mit der
Zweiten, die Zweite mit der Dritten, usw. verbunden wurde. [3] Die Lochrasterplatine selbst. [4] Ein
33μF Kondensator zum glätten der Platinenspannung. [5] Der IS471F IR-Sensor [6] Die fertige WS2811/12 RGB-LED Platine [7] Die durchgeschleiften Kontakt-Pins der
WS2811/12 RGB-LED: 5V IN; Data IN; GND; 5V OUT; Data OUT; GND [8] Eine 940 nm IR-LED mit einem
Abstrahlwinkel von 40° [9] Zwei 470 Ohm Vorwiderstände für die IR-LED [10] Und noch eine einfache
Platinen-Kennung, sodass ich bei späteren Defekten einfach den Überblick behalte, welche bereits
einmal ausgetauscht wurde und welche noch nicht. Viele waren es zum Glück nicht;) [11] Auf der
Unterseite der Platine sieht man die gelöteten Verbindungen der einzelnen Komponenten, welche mit
möglichst großer Effizienz, möglichst einfach und dennoch gut gewählt angeordnet wurden.
Da ich nun genau wusste welche Bauteile ich alle benötige, bestellte ich diese alle und davon von
den meisten 100 Stück (eigentlich bestellte ich sogar alles 110x um sichergehen zu können, dass ich
noch Ersatz habe falls einmal ein Bauteil kaputt geht!). Was ich nun also alles benötigte war: [1]
Einen hochisolierenden Schutzlack für die Platinenrückseiten [2] Verteiler-Platinen zum späteren
anschließen und "patchen" der 100 digitalen Touch-Signale [3] Die Lochraster-Platinen-Rohlinge
[4,5,6,7] Die benöigten Muttern, Beilagscheiben, Schrauben und Spacer zum Befestigung der Platinen
am Untergrund [8,9] Normale Kabel und Flachbandkabel zum einfachen durchschleifen der Anschlüsse der
einzelnen Platinen [10,11,12,13] Verschiedene Stift- und Buchsenleisten zum Verbinden von u.A. der
Platinen mit den Flachbandkabel-Steckern [14] Das Gehirn des Ganzen, der Arduino
Uno mit zwei Macetech Centipede Shield Erweiterungsboards [15] Vorbereitete Drähte in
verschiedenen Längen zum Verbinden der einzelnen Kontakte auf der Unterseite der Platinen [16] Die
Flachbandkabel-Stecker [17] Die 470 Ohm Widerstände [18] Die 940nm IR-LEDs [19] Die 33μF
Kondensatoren [20] Die fertigen WS2811/12 RGB-LED Platinen [21] Und noch die IS471F IR-Sensoren.
Als nun das ganze technische mehr oder weniger einwandfrei funktionierte, ich auf die Bestellungen
warten musste und ich mir sicher sein konnte dass es später einmal funktionieren wird, machte ich
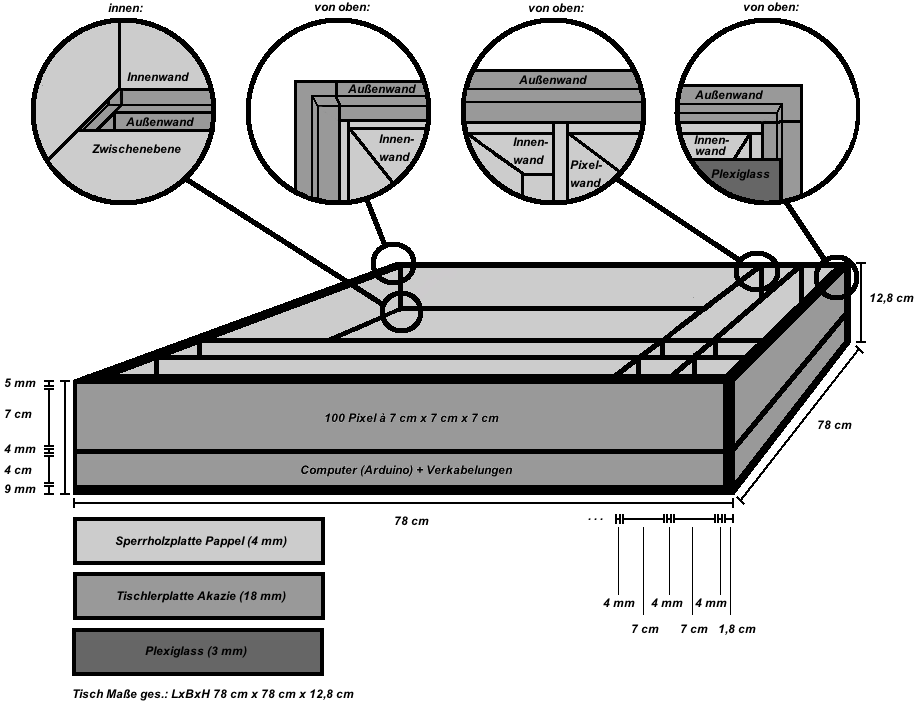
mich an die Skizze des Holzgestells. Wie bereits erwähnt, sollte der Tisch quadratisch werden, eine
gute Höhe als Sofa-Beistelltisch besitzen und dazu noch einigermaßen elegant aussehen. Dabei raus
kamen die abgebildeten Skizzen inklusive einer Skizze für einen einzelnen Platinenschacht. Das Holz
welches ich verwenden wollte war einmal Pappel Sperrholz (4mm) für das Raster und den Zwischenboden,
eine 9mm Pappel Sperrholz-Platte für der Boden und Akazien-Tischlerplatte (18mm) für den Rahmen und
oben drauf noch die 3mm starke satiniert-farblose Plexigalsscheibe.
Das Holzgestell sah nun schlussendlich aus wie abgebildet. Den Boden bildete eine 9mm dicke
Sperrholzplatte, die Zwischenebene bestand aus einer 4mm Papple-Sperrholzplatte ebenso wie das 10x10
Pixelraster. Abgeschlossen wurde das Ganze mit einer Umrahmung aus 18mm Akazien-Tischlerplatte,
welche das Ganze in Form hielt. In den Zwischenraum zwischen dem Boden und der Zwischenebene sollte
später die komplette Verkabelung der Elektronik und die Steuerung kommen. Für das Raster schnitt ich
mir 22 Sperrholzstreifen à 74,7cm x 7cm zurecht, welche ich dann alle außen an beiden Seiten und
dann in Abständen von 7cm jeweils bis zur Hälfte einfräste, sodass ich sie dann einfach zu einem
Raster zusammenstecken konnte. Der Rahmen bestand aus vier gleich große Teilen, welche jeweils
rechts gestoßen wurden. Um die Zwischenebene ringsum auf der richtigen Höhe halten zu können, fräste
ich in die Seitenwände auf 4,9cm einen Schlitz ein, indem später die Sperrholzplatte stecken sollte.
Damit diese jedoch auch in der Mitte nicht durchhing, bekam sie auch dort noch kleine Abstandshalter
zum Boden. Die Bodenplatte wurde eben mit dem Rahmen verschraubt und das Raster sollte ohne extra
Befestigung in dem Rahmen liegen. Oben drauf kam dann nur noch die 3mm starke Plexiglasscheibe,
welche auch durch eine kleine Fräskante bündig eingelassen wurde.
Da ich immer noch auf die restlichen Bestellungen wartete und der Bau der 100 Platinen selbst
nochmal eine Weile dauern würde, machte ich mich an einen kleinen Test mit den Platinen aus meinem
2x2 Pixel Prototyp und dem fertigen 10x10 Pixel Tisch-Gestell. Ich wollte einen Eindruck bekommen
wie es ungefähr am Ende aussehen würde, auch wenn das nicht wirklich der Fall war mit 4 Pixeln!
Dafür fiel mir aber etwas anderes nicht sehr wünschenswertes auf, und zwar funktionierte der Touch
nicht mehr so wie ich das wollte... Wenn ich also den Beispielcode startete während die
Plexiglasscheibe auf dem Pixel-Raster lag, dann leuchteten die Pixel wie erwünscht. Sobald ich aber
mit meiner Hand drüber fuhr, und die Pixel eigentlich nur solange sie bedeckt waren ausgehen
sollten, blieben sie auch danach aus! Der Fehler lag auch nicht am Code, denn wenn ich es ohne
Plexiglas probierte, funktionierte es wie es sollte... Nach mehreren Tagen voller Verzweiflung kam
ich auf den Fehler und dieser war mehr als schockierend einfach und dennoch sehr schwer ausfindig zu
machen. Ich hatte meinen 4 Pixel Prototyp mit dem Sperrholz einfach irgendwie zusammengebaut und
hatte dabei (natürlich) nicht auf die Maserung des Holzes geachtet! Bei meinem 10x10 Pixel-Raster
war diese also mal gleich und mal quer zu der in meinem Prototypen... Das bedeutete, dass ich das
Raster noch einmal neu bauen durfte und diesmal mit der Maserung identisch zu dem im Prototypen (und
zwar mit der Maserung von unten nach oben verlaufend und nicht quer, da sonst die Reflektionen des
infraroten Lichts zu stark in alle Richtungen gegangen und somit verfälscht worden wären!) Mit dem
neuen Raster funktionierte auch alles wieder so wie es eigentlich sollte und bis das der Fall war,
waren auch meine restlichen Bestellungen eingetroffen:)
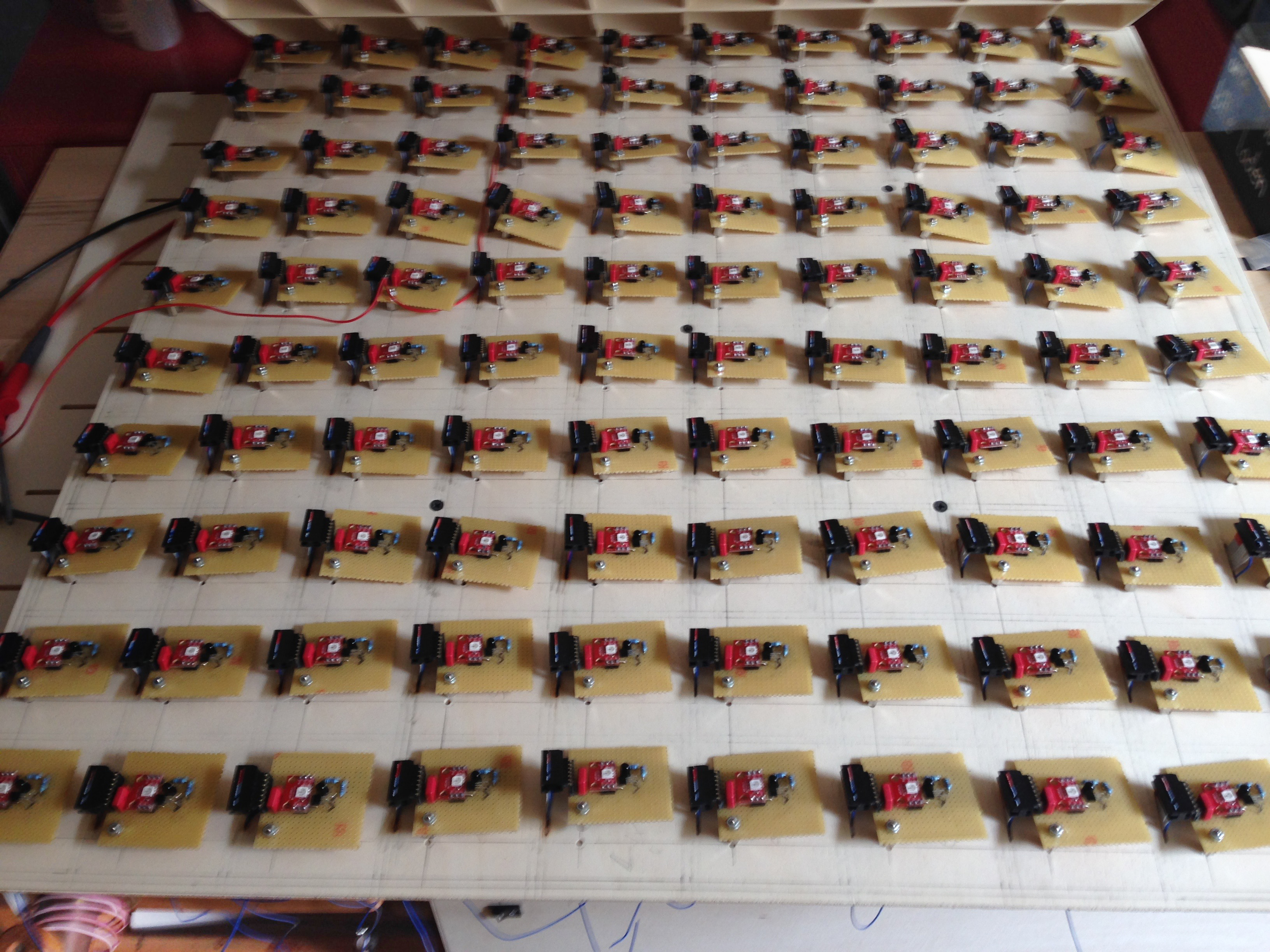
Da nun alle Bauteile eingetroffen waren, hieß es ab sofort nur noch löten, löten und nochmal löten!
Denn bis man eine solche Menge an einzelnen Platinen von Hand gelötet und getestet hat, dauert es.
Doch die Erfahrung war es auf jeden Fall wert und besser wird man mit der Zeit auch beim löten;) Wie
das Ganze zum Schluss aussah, sieht man auf den Bildern.
Und was macht man als nächstes wenn man alle 100 Platinen fertig gelötet hat? Natürlich, testen! Ich
habe also die komplette Verkabelung für die Pixel vorbereitet indem ich die Flachbandkabel jeweils
auf die Länge vom einen Pixelfach zum Nächsten zugeschnitten habe und diese dann mit den
dazugehörigen Flachbandkabel-Steckern verbunden habe. Ich schloss nun alle Platinen an ihren
vorgesehenen Plätzen an und verband den Daten-Input der ersten Platine mit dem Arduino Uno. Dann
galt es noch die Platinen mit Strom zu versorgen, was ich widerum von einem extra 5V Netzteil mit
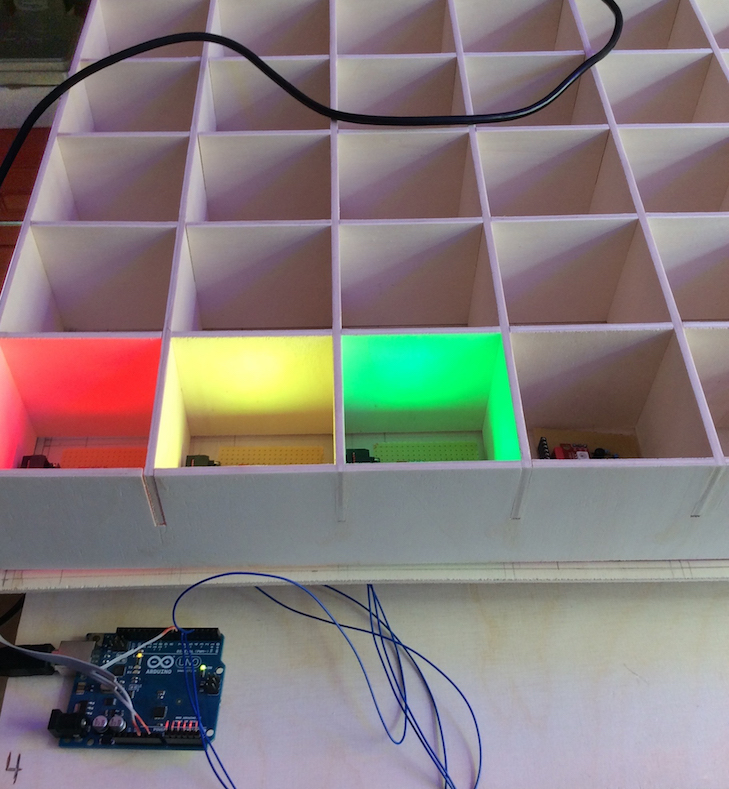
außreichend Leistung tat. Nun konnte ich zum ersten Mal alle 100 Pixel gleichzeitig in Betrieb
nehmen und dabei gleich auch noch sehen wie es im Pixel-Raster aussieht! Leider war das nicht so
beeindruckend wie ich es mir erhofft hatte (siehe Bilder), da schon nach ca. 1-2 Reihen der Strom
nicht mehr für die restlichen LED's ausreichte... Ich hielf also nochmal nach indem ich in jede 2.
Reihe erneut 5V vom Netzteil einspeißte. Danach lief alles soweit wie erwartet.
Als nächstes stellt sich natürlich die Frage, wie steuere ich das Ganze überhaupt an und wie bekomme
ich alle 100 digitalen Output-Signale von den IR-Sensoren korrekt ausgelesen und verarbeitet?
Generell wollte ich den Tisch wie gesagt mit dem Arduino Uno ansteuern, aber für die große Anzahl an
digitalen Inputs musste ich mir etwas Anderes überlegen, da dieser lediglich 14 digitale Inputs
besitzt... Hier behalf ich mir mit den sogenannten Centipede Shields von Macetech, welche ziemlich einfach zu benutzende
Pin-Erweiterungsboards für den Arduino sind. Mit diesen kam ich pro Board auf bis zu 64 digitale
Pins und demnach auch 64 digitale Inputs. Da ich aber 100 Inputs benötigte, brauchte ich schlichtweg
zwei dieser Erweiterungsboards, welche sich ebenso einfach selbst weiter erweitern lassen! In der
Arduino IDE muss für die Nutzung der Boards nur eine extra Bibliothek eingebunden, und mit etwas
anderen Befehlen gearbeitet werden, sonst ist jedoch alles gleich wie sonst beim Arduino Uno!
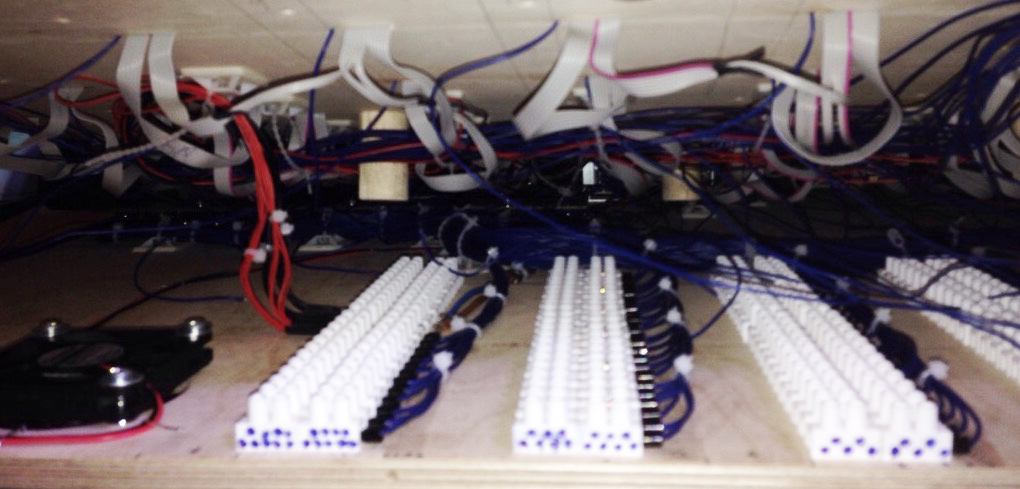
Nun kam die wahrscheinlich Nerven zehrendste Arbeit, das Verkabeln! Ich wollte dies so übersichtlich
und nachvollziehbar wie möglich machen, sodass mögliche spätere Defekte leicht wieder lokalisiert
werden konnten. Zudem wollte ich die Anschlüsse zu der Steuerelektronik in der Ebene darunter so
gestalten, dass ich den Tisch auch später wieder auseinander nehmen konnte um Änderungen daran
vornehmen zu können. Hierfür nutzte ich steckbare Lysterklemmen wie auf den Bildern gut zu erkennen
ist. Ebenfalls über die Lysterklemmen wurden der Datenpin und die Stromzufuhr für die Platinen vom
Netzteil angeschlossen.
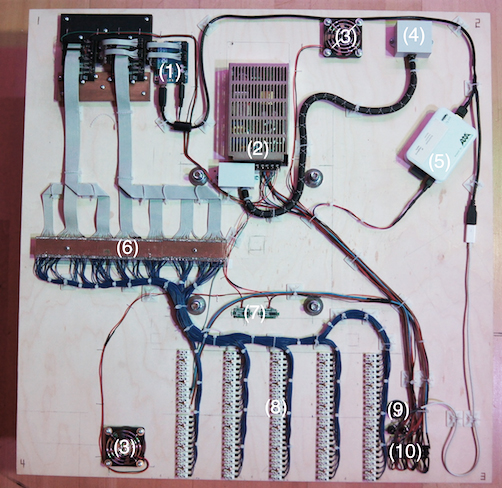
Die Verkabelung der Steuerelektronik war etwas anspruchsvoller als die der Platinen. Die zu
verkabelnden einzelnen Elemente waren: [1] Der Arduino Uno mit den beiden Macetech Centipede Shield
Erweiterungsboards. [2] Das Netzteil (1x 5V / 1x 12V), welches die einzelnen Bauelemente mit Strom
versorgt. [3] Zwei Lüfter für ein wenig Luftaustausch im Gehäuse, da Strom auch immer gleich Hitze
bedeutet. [4] Die Kaltstartkabel-Stecker-Buchse für den Anschluss an die Steckdose. [5] Ein
RaspberryPi für spätere Tests, welcher aber leider nie wirklich benutzt wurde:) [6] Die
"Patching-Platine" auf der jedes einzelne Touch-Signal mit dem richtigen digitalen Input am Arduino
Uno bzw. dem Macetech Centipede Shield verbunden wurde. [7] Zwei kleine Voltometer-Spannungsanzeigen
zum überwachen der beiden Spannungen vom Netzteil. [8] Die zweite Seite der
Lysterklemmen-Steckverbindung zur Platinen-Platte über die die 100 Touch-Signale, der Daten-Pin und
die Stromzufuhr für die Platinen übertragen werden. [9] Eine USB-Buchse zum späteren programmieren
von weiteren Programmen für den LED-Tisch. [10] Kleine Kippschalter zum AN und AUS schalten der
einzelnen Bauteile (Arduino Uno, RaspberryPi, Lüfter, Strom der LED's) und Taster zum reseten des
Arduinos bzw. zum anzeigen der Spannungen am Netzteil durch die eingebauten Voltometer.
Die Zeit war gekommen! Ich konnte nun endlich beide großen Hälften des Innenlebens miteinander
"verheiraten". Dafür musste ich lediglich alle Lysterklemmen-Stecker miteinander verbinden und
fertig war es! Nur noch das Gehäuse außenrum zusammenbauen und der Tisch war so gut wie fertig...
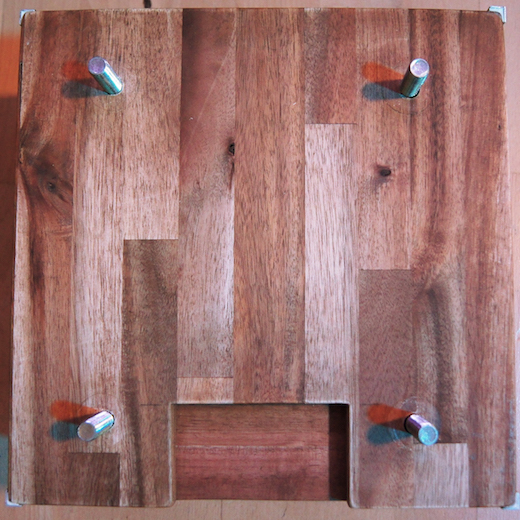
Das einzige was jetzt noch fehlte, war ein Fuß für den Tisch, welchen ich aus 9 miteinander
verleimten Schichten 1,8cm dicken Akazien-Tischlerplatten, von dem Holz welches mir vom Rahmen-Bau
noch übrig geblieben war, baute. Die Vier Schrauben hielten den Fuß ebenfalls zusammen und verbanden
den Fuß mit dem Rest des Tisches. Abgeschlossen wurden die Kanten des Fußes mit vier Edelstahl Ecken
zur optischen Verbesserung. Ich entschied mich deshalb für eine massive Bauweise, da ein gewisses
Gewicht für einen solchen Tisch vor Allem für die Stabilität immer von Vorteil ist. Bestehend aus
dem Fuß, der Bodenplatte mit aller Steuerungselektronik, der Platinen-Platte, dem Pixel-Raster, der
Umrahmung des ganzen Tisches und der Plexiglasplatte für obendrauf, war der Tisch von Seiten der
Hardware nun endlich fertig:) (Klick dich durch!)
Softwaretechnisch sah das natürlich noch ganz anders aus... Hier war noch nicht viel geschehen und
umso mehr war noch zu tun. Somit fing der Spaß auch gerade erst richtig an. Für die Programmierung
nahm ich mir viel Zeit, und die brauchte ich auch! So ein Programm ist nicht mal so schnell
geschrieben wie man es denkt, vor Allem nicht wenn man alles umsetzen möchte was einem so in den
Kopf kommt (u.A. Snake, Tetris, Tic Tac Toe, usw.). Demnach programmierte ich ohne Ende und suchte
immer weiter nach noch besseren Methoden die Aufgaben zu erledigen... Natürlich kam ich nicht so
weit wie ich es mir erhofft hatte, aber für einfache Farbverläufe, Muster, interaktive Reaktionen
und kleine Mal-Programme reichte es noch bis zur Präsentation! Seit dem wird immer mal wieder wenn
es Zeit dazu gibt am Tisch und den Programmen weiter gefeilt und programmiert, doch wer so etwas
kennt weiß, dass das schnell mal nicht zu einem endgültigen Ende kommt:)
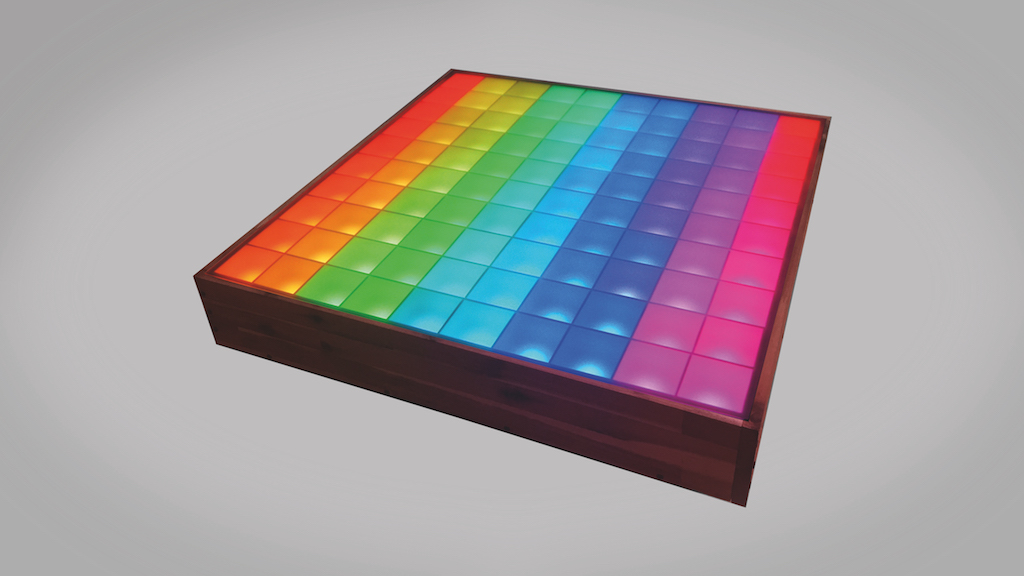
Das war's! Ich habe es geschafft... Anfangs hätte ich nie gedacht, dass das wirklich irgendwann mal
klappen würde, sowohl der Tisch an sich als auch in der Bauphase dieses Ergebnis zu erreichen! Es
war ein Projekt welches viel Konzentration und Dranbleiben gefordert hat und welches mir aber auch
riesig Spaß gemacht hat, vor Allem wenn man jetzt das fertige Produkt in seinem Zimmer stehen hat
und man es jeden Tag mit Bewunderung anschauen kann:) Danke für Euer großes Interesse und ich hoffe
ich konnte euch ein wenig weiterhelfen! Wenn Ihr dennoch Fragen habt oder mir einfach ein Kommentar
hinterlassen wollt, dann meldet euch gerne über das Kontakt-Formular! Ich freue mich über jegliche Rückmeldung.
DANKE für Eure Aufmerksamkeit!
DANKE für Eure Aufmerksamkeit!